Tutorial lengkap, cara, dan langkah-langkah dasar untuk meningkatkan dan memaksimalkan SEO Blogger/Blogspot.
Sebelumnya kita pahami dulu mengenai SEO. SEO (Search Engine Optimization) adalah proses meningkatkan/mengoptimalkan jumlah pengunjung blog/website dengan cara meraih peringkat yang lebih tinggi di hasil indeks halaman search engine (SERP). Semakin tinggi SERP, semakin besar pula kemungkinan jumlah pengunjung. Akan sangat jarang pengunjung search engine yang melakukan browsing halaman demi halaman search engine. So, para webmaster berbondong-bondong melakukan persaingan dan berebut untuk ada di halaman utama search engine. Sedangkan istilah lain SEO (Search Engine Optimizer), adalah alat dan elemen yang dapat membantu meningkatkan peringkat SERP blog/website.
Setiap blog/website memiliki elemen, template/theme, basic code, dan berbagai macam elemen lain yang berbeda-beda sehingga usaha untuk melakukan SEO pun tidak sama persis. Misalnya, WordPress memiliki basic elemen PHP, HTML, JavaScript, dan CSS. Selain itu WordPress juga dilengkapi dengan banyak plugin SEO yang siap dipakai untuk memaksimalkan hasil di search engine. Blogspot memiliki elemen dasar HTML, Javascript, dan CSS, yang tentu saja ada kelemahannya. Meskipun kita dapat menggunakan plugin SEO berbasic Javascript, namun saya sendiri tidak melihat efek yang signifikan. Kelebihannya, di Blogspot kita dapat melakukan modifikasi/hack tanpa batas baik pada design maupun untuk meningkatkan SEO-nya.
Cara-cara berikut ini merupakan cara yang masuk kategori organic SEO, yaitu optimalisasi search engine dengan cara-cara yang natural, yang saya lihat dan rasa justru memiliki efek yang baik. Selain itu, saya juga kurang begitu mendukung cara-cara Blackhat SEO yang saat ini pun mulai disisihkan oleh Google.
1. Pilih template yang SEO friendly.
Suatu design layout blog bisa memiliki keunggulan dan kelemahan. Di satu sisi, sebuah tampilan template/theme tampak hebat, namun dari segi SEO bisa saja lemah, ataupun sebaliknya. Oleh karena itu, pilihlah template Blogger yang SEO friendly. Saat ini telah banyak tersedia template Blogger gratis berkualitas premium yang telah disisipi hack SEO. Jika sudah 'terlanjur sayang' dan ingin tetap menggunakan template yang lama, lakukan dari langkah kedua berikut.
2. Pasang meta tags di blog
Ada banyak jenis meta tag, yang paling lazim digunakan adalah meta description, yang berisi deskripsi blog/website dan meta key, yang berisi keyword-keyword yang berkaitan dengan isi blog/website. Selain itu ada pula meta author, yang berisi nama penulis atau nama institusi/perusahaan, namun jarang sekali dipakai. Dan masih banyak lagi meta-meta lainnya.
3. Maksimalkan keyword pada title/judul blog
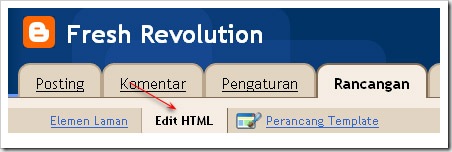
Memadatkan judul dengan keyword yang ditargetkan dapat memperbesar kepadatan keyword (keyword density) suatu blog. Pada blogspot, edit judul melalui Dashboard > Design/Rancangan > Klik edit pada header, isi dengan judul yang diinginkan dan save.
4. Letakkan judul posting di depan nama blog
Pada template Blogger yang belum di isi hack, biasanya nama blog berada di depan judul posting. Untuk mengeceknya, buka sebuah halaman posting dan lihatlah tab dan bar pada browser. Lihatlah apakah nama blog berada di depan dan di susul judul posting. Pada hasil indeks search engine, hal ini dapat mengurangi akurasi dan kepadatan keyword serta memotong judul posting di bagian belakang. Apalagi jika judul posting sangat panjang. Pengunjung jadi tidak mengerti poin keseluruhannya.
5. Maksimalkan keyword yang padat dan efektif di dalam posting blog
Ini bukan berarti membuat keyword sebanyak-banyaknya, tetapi mengatur letak/posisi keyword, menggunakan keyword dan frase yang tepat, dan tidak menggunakan terlalu banyak kata yang bertele-tele. Misalnya, hindari kata-kata seperti ini: "Dalam pada posting kali ini...", dan lain-lain.
6. Percepat waktu loading (load time) blog
Google juga memberlakukan penalti terhadap blog/website yang terlalu berat dan lama untuk di-load. Ini logis, karena waktu yang dibutuhkan oleh spider saat crawling dan mengumpulkan informasi menjadi lebih lama. Hal-hal yang menghambat loading blog/website biasanya adalah: terlalu banyaknya file javascript (biasanya pada widget) dan terlalu besarrnya file-file gambar. Pengunjung tentu juga akan kerepotan karena harus menunggu loading yang lama, apalagi bagi yang koneksi internetnya lemot.
7. Percepat proses indeks search engine terhadap blog
Indeks yang cepat menunjukkan bahwa blog telah dikenal oleh search engine. Hal ini tentu saja mempercepat SEO suatu posting karena kita tidak perlu menunggu dalam waktu yang lama dan pengunjung pun bisa segera menemukannya di search engine. Meskipun ini bukan jaminan bahwa artikel posting berada dalam indeks halaman utama, akan tetapi ini adalah langkah awal dari proses SEO itu sendiri.
8. Link building yang efektif
Link building mereupakan poin paling penting dalam SEO. Link building adalah proses menciptakan inbound link (link yang mengarah ke blog/website), yaitu mendapatkan backlink dari blog/website lain. Melakukan link building bisa dengan banyak cara, yaitu: membuat reciprocal link baik dengan direktori/social bookmark (yang mensyaratkan reciprocal link) ataupun bertukar link dengan blog/website lain, mendaftarkan blog dan artikel ke social bookmark/direktori, dan berkomentar di blog/website lain dengan meninggalkan link di form komentator, cara ini lazim dikenal sebagai blogwalking, meskipun kemudian agak disalahartikan dengan meninggalkan komentar berisi, "blogwalking!", atau, "mampir gan!", dan lain-lain. Berkomentarlah sesuai konten karena ini menunjukkan kualitas dan Google juga melirik itu loh. Jangan lupa, ada link dan anchor text di atas komentar tersebut, dan Google memperhatikannya ketika crawling.
Untuk melakukan link building yang efektif dengan tujuan mendapatkan backlink yang berkualitas dan meningkatkan pagerank, berkomentarlah di blog-blog dofollow ber-pagerank tinggi dan daftarkan blog serta artikel di situs direktori dan social bookmark dofollow. Perbanyak backlink yang mengarah ke blog/website anda, namun lakukan secara natural, yaitu tidak secara serampangan, terlalu banyak backlink yang dibuat dalam satu hari juga dapat dianggap 'tidak wajar' oleh Google. Saya biasa membatasi 5-10 kali link building setiap harinya.
Untuk melakukan link building yang efektif dengan tujuan mendapatkan backlink yang berkualitas dan meningkatkan pagerank, berkomentarlah di blog-blog dofollow ber-pagerank tinggi dan daftarkan blog serta artikel di situs direktori dan social bookmark dofollow. Perbanyak backlink yang mengarah ke blog/website anda, namun lakukan secara natural, yaitu tidak secara serampangan, terlalu banyak backlink yang dibuat dalam satu hari juga dapat dianggap 'tidak wajar' oleh Google. Saya biasa membatasi 5-10 kali link building setiap harinya.
Link building dapat meningkatkan visibility atau kenampakan blog/website di mata search engine, meningkatkan jumlah traffic yang berkualitas. Semakin banyak tarffic semakin tinggi nilai kepentingannya bagi search engine sehingga dia rutin melakukan crawling. Link building juga menambah kredibilitas dan popularitas suatu blog/website.
Itulah dasar-dasar optimalisasi SEO Blogger/Blogspot yang menjadi pengalaman saya. Masih ada banyak lagi cara yang dapat ditempuh untuk meningkatkan SEO blog namun sekiranya beberapa langkah di atas dapat menjadi dasar untuk memperkuat SEO blog, sebelum melakukan langkah-langkah selanjutnya. Fondasi yang kokoh merupakan tolok ukur dan cikal bakal bangunan yang kokoh bukan?
Salam!