Cara Membuat Tombol Back To Top Melayang Blogger/Blogspot V2
Baca Selengkapnya...
Fitur Back To Top/Scroll To Top, seperti yang telah dijelaskan dalam Cara Membuat Fitur/Tombol Back To Top di Blogger (V1), adalah fitur navigasi blog yang berfungsi sebagai shortcut agar pengunjung bisa kembali ke bagian atas halaman blog dengan cepat dan hanya dalam satu klik.
Tombol back to Top Blogspot kali ini berjenis melayang (floating) dan berada di bagian pojok kanan bawah. Kodenya pun sedehana dan tidak menggunakan javascript/jquery sehingga waktu muatnya lebih pendek. Script ini dibuat berdasarkan perintah link yang mengacu ke wrapper (#) dengan ditambah aturan CSS position-styling. Easy.
Cara Memasang Back to Top Blogger/Blogspot V2:
1. Copy kode berikut:
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Scroll/Back to Top"><img src="url gambar back to top blog" /></a>
Anda dapat mengganti title Scroll/Back to Top dengan kata-kata yang diinginkan. Ganti url gambar back to top blog dengan gambar back to top anda, atau copy salah satu dari beberapa gambar "Back To Top" di posting tips-tricks blogger sebelumnya: Cara Membuat Fitur/Tombol Back To Top di Blogger (V1), atau bisa juga googling dengan keyword "back to top button image". Edit ukurannya sesuai dengan besar yang diinginkan, lalu upload. Masukkan url gambar yang telah diupload ke dalam script.
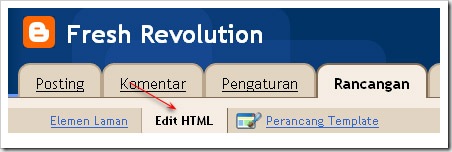
2. Buka dashboard > Design/Rancangan > Klik Add a/Tambah Gadget > Pilih opsi HTML/Javascript
3. Paste/letakkan kode tersebut, lalu save.
Posisi gadget dimanapun tidak masalah karena letak tombol tersebut fixed (tetap), yang menjadikannya melayang.
4. Done!